Témata samostatné práce (příklady a návrhy)
Středníky jsou oddělena samostatná témata. Pokud zde není hypertextový odkaz, tak je někde v podkladech níže. Aspoň jedna úloha musí být z oblasti radiologie či rastrových obrazových dat a aspoň jedna úloha by měla obsahovat úpravu programového kódu (AutoHotkey, SQL, HTML, XML, příkazový řádek atd.). Ukažte, co jste se v souvislosti s tímto předmětem naučili, nikoliv, že jste kdysi cosi vytvořili. Položky psané kurzívou nevyžadují instalaci ani spouštění stažených aplikací a je možno je tak provést i na nemocničním počítači:
- 3D Slicer (tato jediná úloha by měla stačit samotná) či jednodušší alternativy (ImageJ, ITK‑SNAP)
- AutoHotkey; SQL (vytvořit dotaz)
- dávkový soubor ve Windows (.bat) či PowerShell
- spuštění programu s parametrem příkazového řádku pomocí zástupce (.lnk)
- úprava SVG jako textu (např. v poznámkovém bloku) – počáteční soubor SVG je možno stáhnout z internetu či vytvořit například v programu Inkscape
- registrace domény a zprovoznění webu a e-mailu na vlastní doméně (domény zdarma jsou obsazené, a to i ty s nesmyslným jménem.tk)
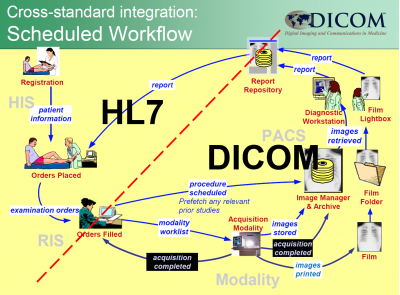
- instalace Dicoogle (Java, takže spíš na lokální počítač) či Orthanc
- instalace Nextcloud (open source alternativa k Dropboxu, Google Drive atd.) s prohlížečem DICOM (možno na běžném hostingu)
- zobrazovák DICOM, editor rastrů (např. IrfanView)
- NEWTON Dictate (používán v KNL) – je třeba objednat zkušební licenci pomocí formuláře
- dvoupanelový správce souborů (Total Commander); doplněk do Firefoxu; PortableApps Plaform
- z minulého semestru: Pentaho Data Integration; ASAP Utilities; elektronické kalendáře (ICS)
- zprovoznit RSS čtečku
- upozornění na mou chybu (např. v těchto materiálech či videích)
- Referát (či přednáška, živá ukázka, presentace) na téma z radiologické informatiky, digitálního zpracování obrazu (např. BP od str. 22), počítačové bezpečnosti apod. Zapište téma do tabulky, aby bylo unikátní. Témata se mohou doplňovat a překrývat. Pokud máte stejné téma jako kolega, tak se s ním domluvte, jak na sebe navážete. Předneste jej při setkání na Google Meet – veřejném či soukromém. Smyslem je vzdělat sebe i ostatní studenty.



 Rozvoj lidských zdrojů TUL pro zvyšování relevance, kvality a přístupu ke vzdělání v podmínkách Průmyslu 4.0
Rozvoj lidských zdrojů TUL pro zvyšování relevance, kvality a přístupu ke vzdělání v podmínkách Průmyslu 4.0